Can Image Be Uploaded Via Socket Io Flask

Introduction to Flask WebSocket
Flask WebSocket is defined as a communication protocol that is used in networking across a client-server architecture. The client-server compages is a distributed application structure that enables the distribution of work or partition tasks across the servers, the provider of resource or service, and clients which requests service. It is on the same grounds on how HTTPS works, simply just a few advantages of using WebSocket that makes it a useful technique to be used over HTTPS. This advice protocol is widely used in the gaming industry which is played on servers or websites which needs to output a outcome with the lowest latency. Here we will see the syntax that is required from a Flask perspective and the working of WebSocket in Flask.
Syntax of Flask WebSocket
A web application that requires depression latency and developed over Flask requires the skill of using WebSocket efficiently, and for the efficient and standardized methodology, we accept extensions that cater to the needs of the hour. Here nosotros will run into near extensions of WebSocket in a flask from the syntax perspective and then that when nosotros meet working of WebSocket in Flask, information technology is easier to map it back with the syntax.
1. Installing flask socketio module in the python environment.
pip install flask-socketio
ii. Calling the module of socketio in python.
from flask_socketio import SocketIO
3. Instantiating the socketio using the awarding instance.
socketInstance = SocketIO(< Flask application instance >)
- < Flask application instance > needs to be replaced with the instance of the Flask application that will be declared as a function of the lawmaking.
4. RequirementsWebSock.txt
- Flask
- Flask-Login
- Flask-Session
- Flask_SocketIO
- itsdangerous
- Jinja2
- MarkupSafe
- python-engineio
- python-socketio
- six
- Werkzeug
5. Installing all the requirements from the above requirements.txt file.
pip install requirementsWebSock.txt
How WebSocket Works in Flask?
A WebSocket ensures the continuous connection betwixt the client and the server. Hence, it becomes more important than it provides a bi-directional communication channel that tin operate over HTTP and utilise a single TCP/IP socket connectedness. Here we will see well-nigh the working of WebSocket and understand how the protocol facilitates the passing of bulletin between the client and the server to ensure that "persistent" communication is the duty WebSocket is assigned with.
Information technology is very important to understand the question "Why WebSocket". The reason we emphasize on the question "why" will ensure a ameliorate understanding of the working of WebSocket when we go through that in detail and also enable you to connect the working with the final place of it getting used. The limitations of HTTP technology gave ascent to the idea of WebSocket. Since HTTP is a unidirectional protocol, the client should first request the data, and only then can the information exist sent to the server. Now in case if the server needs to continuously send information, it needs to asking for the same every time.
The workaround for this short coming was to use the concept of long polling, where in the HTTP asking is made with a longer time timeout catamenia. But the disadvantage is that the resources are held up even when there is no data left to send. So at present for working of WebSocket, the bulletin-based data is immune to be sent using UDP and uses HTTP as the initial mechanism for transferring and keeps the TCP connectedness live after an HTTP response is sent so that the connection can be used for sending bulletin between customer and server. This method allows the "real-time" awarding development without going through the hassle of long polling concept.
The workflow followed in general for WebSocket working is:
- The WebSocket object is first initialized in the code by importing the required module. For uniformity and the sake of focusing on a single module, we will exist keeping SocketIO as the instance, which will be explained in this article. One time the object is instantiated, this object will human activity as a server for Flask-SocketIO development in Werkzeug by using the command socketio.run. The client now receives a page provided by the application to load the socket.io library, and the connection is established.
- With the establishment of connectedness, messages are received equally events. The handlers are registered for these events with a similar utilize case of how routes are handled by view function. In parallel to receive of letters, the handlers divers above are capable of sending messages as well.
- At present that ship and receive is all gear up, the Dissemination of messages appears to exist another feature of SocketIO, which is used to send bulletin to all the clients that are connected.
There are some boosted features like rooms (used for sending letters to grouped user), connection events (sending messages during connection and disconnection events) etc. which are advanced level uses of WebSocket.
Examples of Flask WebSocket
Given beneath are the examples of Flask WebSocket:
Example #1
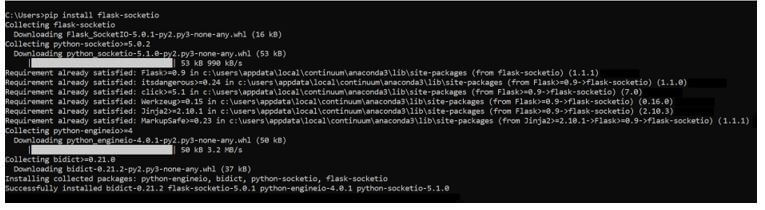
Installing flask socketio module in the python environment.
Syntax:
pip install flask-socketio
Output:

Instance #2
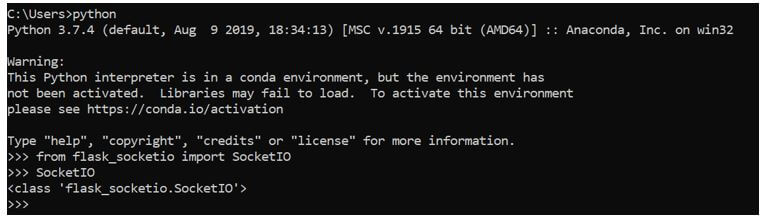
Calling the module of socketio in python.
Syntax:
from flask_socketio import SocketIO
SocketIO
Output:

Example #3
Simple flask application with WebSocket.
Syntax:
Bulletin.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-viii">
<title>Tutorial on Flask: A Web socket example</championship>
<script src="https://code.jquery.com/jquery-3.iii.i.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/ii.one.one/socket.io.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// sending a connect request to the server.
var socket = io.connect('http://localhost:5000');
socket.emit('subsequently connect', function(connectMsg) {
$('#log').append('<br>' + $('<div/>').text('What is the intention of the code: ' + connectMsg.data).html());
});
});
</script>
</head>
</head>
<body>
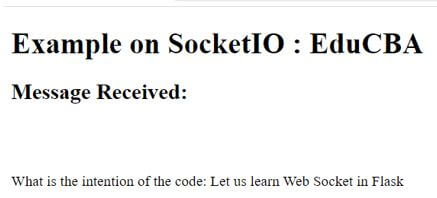
<h1>Instance on SocketIO : EduCBA</h1>
<h2>Message Received:</h2>
<div id="log"></div>
</body>
</html>
Python File:
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
appFlask = Flask(__name__)
socketio = SocketIO(appFlask)
@appFlask.route('/')
def alphabetize():
return render_template('index.html')
@socketio.on('connect')
def test_connect():
socketio.emit('after connect', {'data':'Let u.s. learn Web Socket in Flask'})
if __name__ == '__main__':
socketio.run(appFlask)
Output:

Conclusion
In conclusion, in this article, nosotros have seen about working of WebSocket and post-obit it is a small piece of code that tries to replicate the same concept. Effort changing the code and with restarting the Flask awarding to reload the website. To surprise, nothing will change.
Recommended Manufactures
This is a guide to Flask WebSocket. Here we talk over the introduction, how WebSocket works in flask? And examples, respectively. Y'all may also accept a look at the following manufactures to learn more –
- Flask jsonify
- Flask Drift
- Flask Template
- Flask Users
Source: https://www.educba.com/flask-websocket/
Posted by: burdettthety1995.blogspot.com


0 Response to "Can Image Be Uploaded Via Socket Io Flask"
Post a Comment